 Step 1 : Open a New Document in Photoshop.
Step 1 : Open a New Document in Photoshop. Step 2 : The Foreground Color is Black and the Background is White, which is the default setting. We have to change the Background to Gray. Click on the White Background Color.
Step 2 : The Foreground Color is Black and the Background is White, which is the default setting. We have to change the Background to Gray. Click on the White Background Color. Step 3 : This brings up the Color Picker. Click on a Gray from it. Click ok.
Step 3 : This brings up the Color Picker. Click on a Gray from it. Click ok. The Background changes to the Gray shade I have picked.
The Background changes to the Gray shade I have picked. Step 4 : Go to Filter>Render>Clouds.
Step 4 : Go to Filter>Render>Clouds.
This is how my image looks like.
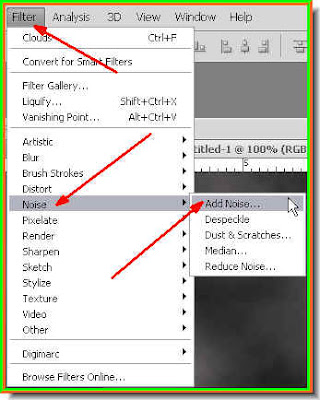
 Step 5 : Go to Filter>Noise>Add Noise.
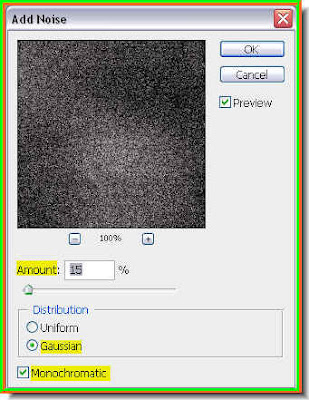
Step 5 : Go to Filter>Noise>Add Noise. Step 6 : In the Add Noise dialogue box I have set the Amount at 15 %, I have checked Gaussian and Monochrome. A too high percentage in the Amount may not be necessary. Click ok.
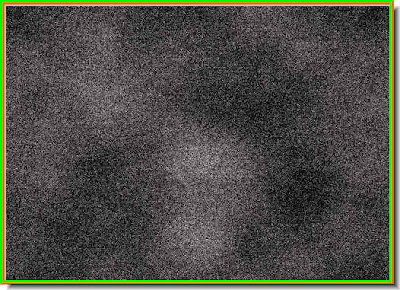
Step 6 : In the Add Noise dialogue box I have set the Amount at 15 %, I have checked Gaussian and Monochrome. A too high percentage in the Amount may not be necessary. Click ok. This is how the texture look like.
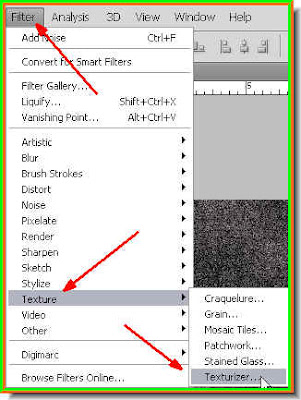
This is how the texture look like. Step 7 : Go to Filter>Texture>Texturizer.
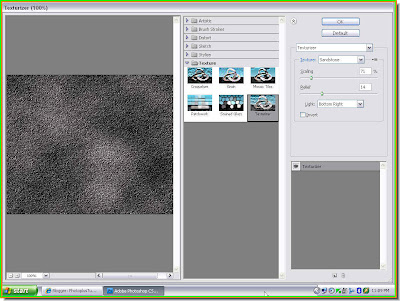
Step 7 : Go to Filter>Texture>Texturizer. Step 8 : This huge dialogue box opens. You can see the Texture at left. The Controls are on the right top.
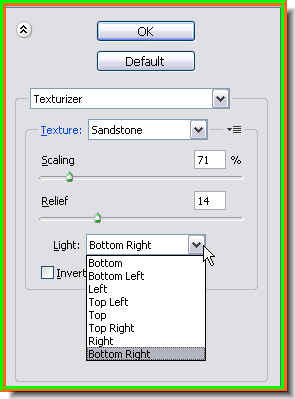
Step 8 : This huge dialogue box opens. You can see the Texture at left. The Controls are on the right top. This is a closer look at the controls on the right. The Texture can be set from a drop down menu. The Scaling will determine the complexity of the dots. The Relief will increase the depth to make the texture look real. The Light determines from which angle the light comes.
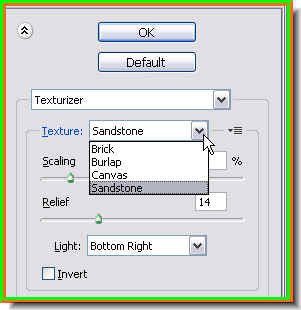
This is a closer look at the controls on the right. The Texture can be set from a drop down menu. The Scaling will determine the complexity of the dots. The Relief will increase the depth to make the texture look real. The Light determines from which angle the light comes. You can see the Textures available from the drop down menu. I have chosen Sandstone.
You can see the Textures available from the drop down menu. I have chosen Sandstone.
 This is how the Stone Texture looks. I will now add the lettering.
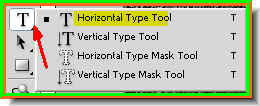
This is how the Stone Texture looks. I will now add the lettering. Step 9 : Click the Type Tool and choose Horizontal Type Tool from the flyout.
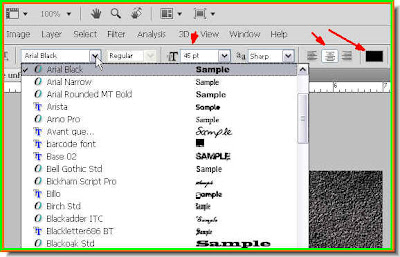
Step 9 : Click the Type Tool and choose Horizontal Type Tool from the flyout. Step 10 : When you click on the Type Tool, look at the top panel. You can see the Fonts available from the drop down when you click where the white arrow points to. I have clicked on the Align Centre margin and chosen Black as the color of the Text. To choose the Size of the font, enter a value in the box.
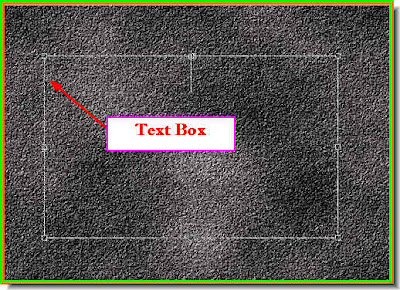
Step 10 : When you click on the Type Tool, look at the top panel. You can see the Fonts available from the drop down when you click where the white arrow points to. I have clicked on the Align Centre margin and chosen Black as the color of the Text. To choose the Size of the font, enter a value in the box. Step 11 : Draw out the text box with the cursor.
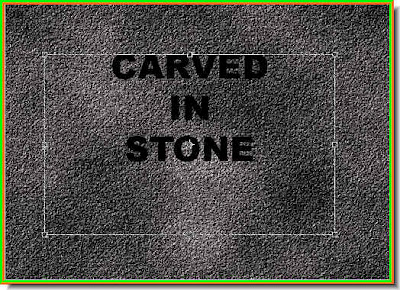
Step 11 : Draw out the text box with the cursor.
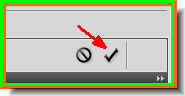
 Step 13 : Click the Tick mark in the top panel to apply the transformatrion.
Step 13 : Click the Tick mark in the top panel to apply the transformatrion. Step 14 : Click the Move Tool.
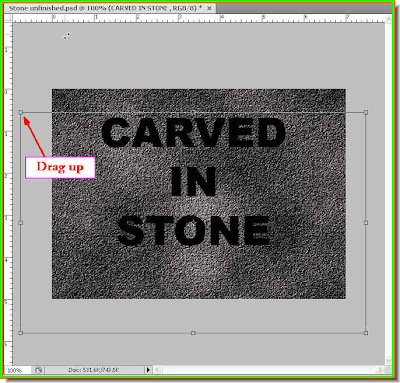
Step 14 : Click the Move Tool. Step 15 : With the Move Tool I have repositioned the lettering. Now press CTRL+T. This is the Free Transform Command. A bounding box will form around the letters.
Step 15 : With the Move Tool I have repositioned the lettering. Now press CTRL+T. This is the Free Transform Command. A bounding box will form around the letters.

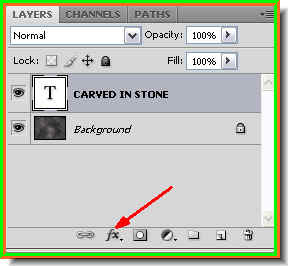
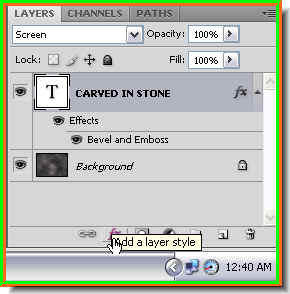
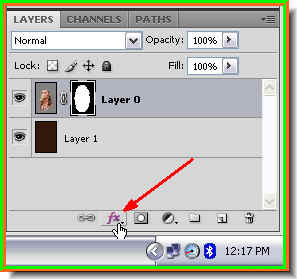
 Step 17 : Look in the Layers pallette. You will find a Background layer which is the Stone Texture and the Text on its own layer above it. Now click the add Layer Style button. It looks a bit different in PS7, but is in the same place.
Step 17 : Look in the Layers pallette. You will find a Background layer which is the Stone Texture and the Text on its own layer above it. Now click the add Layer Style button. It looks a bit different in PS7, but is in the same place.
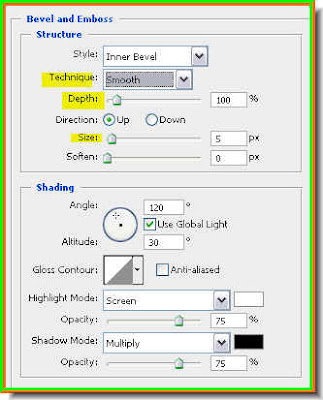
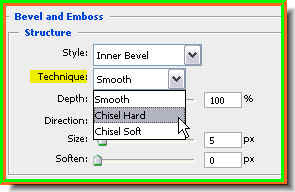
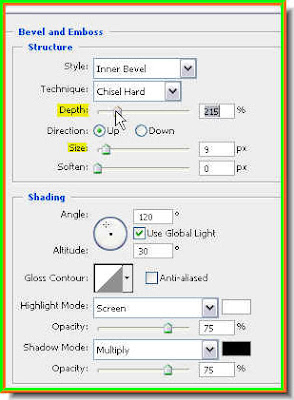
 Step 19 : These are the controls of Bevel and Emboss. We will change the Technique, Depth and Size.
Step 19 : These are the controls of Bevel and Emboss. We will change the Technique, Depth and Size. Step 20 : Change the Technique to Chisen Hard from the dropdown menu.
Step 20 : Change the Technique to Chisen Hard from the dropdown menu. Step 21 : Drag the Depth slider to the right. You will be able to notice the change in the letters as you drag, then drag the Size slider slightly.
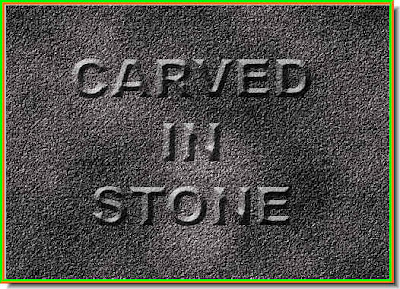
Step 21 : Drag the Depth slider to the right. You will be able to notice the change in the letters as you drag, then drag the Size slider slightly. This is how the image looks. Though the letters now appear bevelled, they appear to be floating.
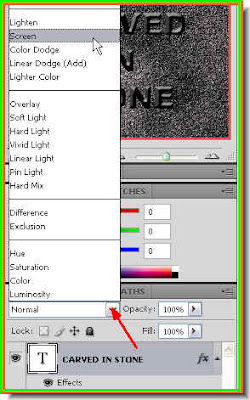
This is how the image looks. Though the letters now appear bevelled, they appear to be floating. Step 22 : In the Layers pallete click where the arrow points to, to change the Blend Mode to Screen.
Step 22 : In the Layers pallete click where the arrow points to, to change the Blend Mode to Screen.
Now it looks as if the letters have been carved in stone. But some more fine tuning has to be done.
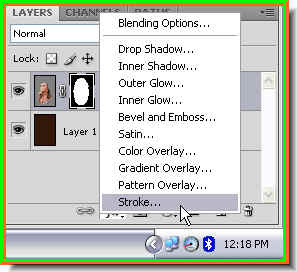
Step 23 : Click the Add Layer Style button again.
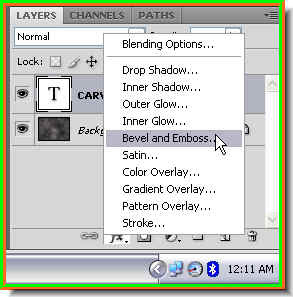
 Step 24 : From the popup click on Inner Shadow.
Step 24 : From the popup click on Inner Shadow. Step 25 : Drag the Distance slider first and observe the effect, then drag the Size slider. Do not overdo it.
Step 25 : Drag the Distance slider first and observe the effect, then drag the Size slider. Do not overdo it. Step 26 : Now change the Angle to make the light seem to come from the side or bottom. I have changed the Angle to -20.
Step 26 : Now change the Angle to make the light seem to come from the side or bottom. I have changed the Angle to -20. Step 27 : Now in the Layers pallette, just lower the Opacity. I have lowered it to 75%.
Step 27 : Now in the Layers pallette, just lower the Opacity. I have lowered it to 75%.
 Step 28 : Take an image of tree branches like this one.
Step 28 : Take an image of tree branches like this one. Step 29 : Press CTRL+SHIFT+U. This will desaturate the image.
Step 29 : Press CTRL+SHIFT+U. This will desaturate the image.
Step 30 : Now drag the tree branch image onto the other image with the Move Tool.

Step 31 : If the image with branches does not quite cover the other image, press SHIFT+ALT and drag one of the corners till it covers the other image, then press Enter to apply the transformation.
 Step 32 : Change the Blend Mode to Soft Light.
Step 32 : Change the Blend Mode to Soft Light. This is how the image looks. The shadow of the branches have to be blurred a bit to seem realistic.
This is how the image looks. The shadow of the branches have to be blurred a bit to seem realistic. Step 33 : Go to Filter>Blur>Gaussian Blur.
Step 33 : Go to Filter>Blur>Gaussian Blur. Step 34 : The Gaussian dilaogue box opens. I have set the Radius at 2.0 pixels. Too much will cause the shadowy branches to disappear. Click ok.
Step 34 : The Gaussian dilaogue box opens. I have set the Radius at 2.0 pixels. Too much will cause the shadowy branches to disappear. Click ok.
And this is the finished image. It looks as if moonlight has cast the shadow of the branches on the stone text.

My tribute to those who died in the Mumbai terrorist attack.

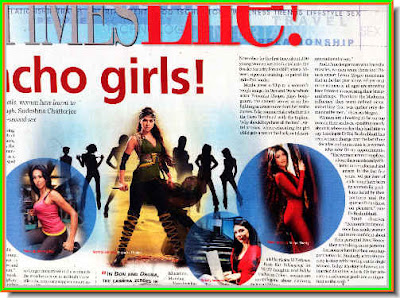
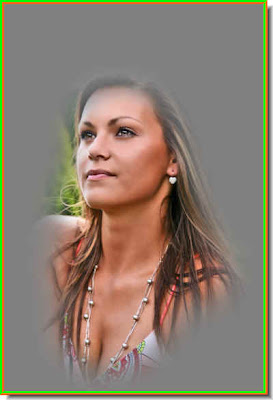
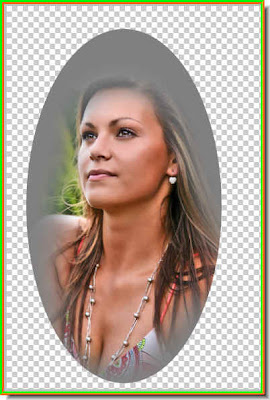
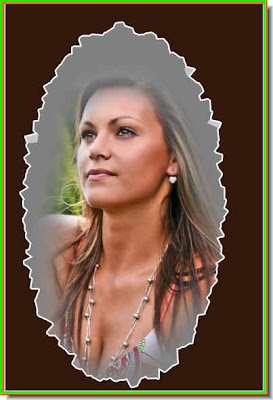
 This is the effect I saw in the newspaper illustration. I scanned it on my flatbed for this tutorial. Note that the circles are not exactly vignettes. The inside has been filled with color.
This is the effect I saw in the newspaper illustration. I scanned it on my flatbed for this tutorial. Note that the circles are not exactly vignettes. The inside has been filled with color.
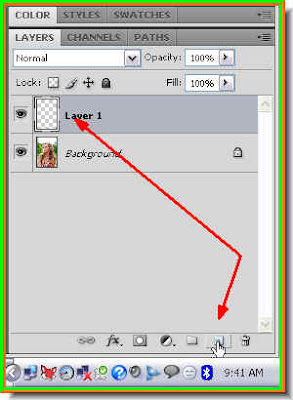
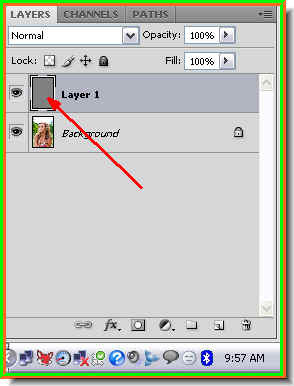
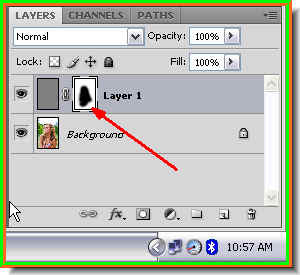
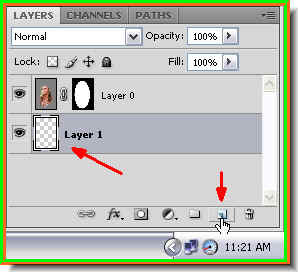
 Step 1 : In the Layers pallette click on the new layer icon shown by the small white hand a new layer -- Layer 1 forms above the Background layer.
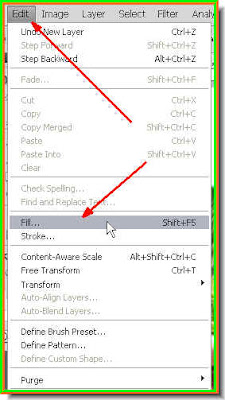
Step 1 : In the Layers pallette click on the new layer icon shown by the small white hand a new layer -- Layer 1 forms above the Background layer. Step 2 : Go to Edit>Fill.
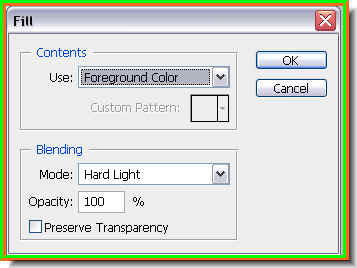
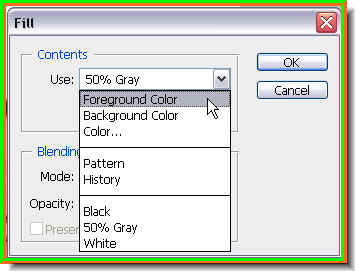
Step 2 : Go to Edit>Fill. Step 3 : The Fill dialogue box opens.
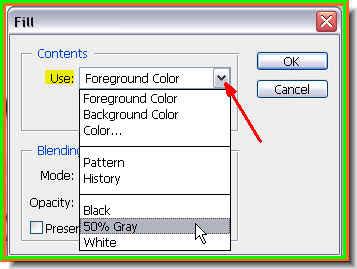
Step 3 : The Fill dialogue box opens. Step 4 : Click where the red arrow points to reveal a dropdown menu. Click on 50% Gray. Then click ok.
Step 4 : Click where the red arrow points to reveal a dropdown menu. Click on 50% Gray. Then click ok. Step 5 : Note that the Layer 1 has been filled with 50% Gray.
Step 5 : Note that the Layer 1 has been filled with 50% Gray. This is how the image looks. It has been completely filled with 50% Gray.
This is how the image looks. It has been completely filled with 50% Gray.
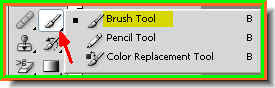
 Step 7 : Click the Brush Tool from the flyout on the tool pallette on the left.
Step 7 : Click the Brush Tool from the flyout on the tool pallette on the left.  Step 8 : Make sure the Foreground is set to Black and the Background to White. If it is not press 'x' and then 'd' on your keyboard.
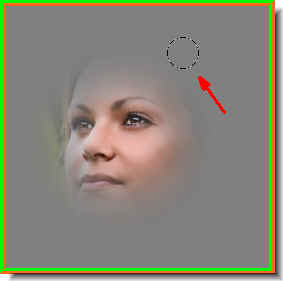
Step 8 : Make sure the Foreground is set to Black and the Background to White. If it is not press 'x' and then 'd' on your keyboard. Step 9 : With the Brush Tool I am gently wiping away the gray fill. To make the Brush tip bigger use ] (the right bracket key) and to make it smaller [ (left bracket key). To make the Brush tip hard press Shift+] (right bracket key) and to make it soft Shift+[ (left bracket key). Remember these shortcuts.
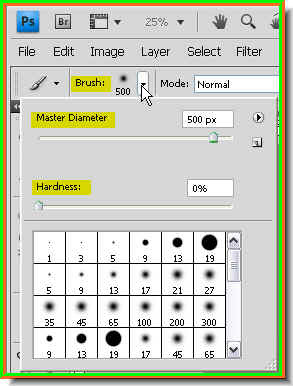
Step 9 : With the Brush Tool I am gently wiping away the gray fill. To make the Brush tip bigger use ] (the right bracket key) and to make it smaller [ (left bracket key). To make the Brush tip hard press Shift+] (right bracket key) and to make it soft Shift+[ (left bracket key). Remember these shortcuts. You can also set the size and harness/softness of the brush tip from the top panel. Click where the white arrow points to and it will reveal the Brushes menu. The Master diameter is for setting the size of the tip -- big or small and the Hardness to make it hard or soft. You have to drag the sliders. You can also choose a preset from the bottom for a hard or soft brush. The bracket key shortcuts are better though. I have used a very soft and large brush.
You can also set the size and harness/softness of the brush tip from the top panel. Click where the white arrow points to and it will reveal the Brushes menu. The Master diameter is for setting the size of the tip -- big or small and the Hardness to make it hard or soft. You have to drag the sliders. You can also choose a preset from the bottom for a hard or soft brush. The bracket key shortcuts are better though. I have used a very soft and large brush. Step 10 : I have brushed away the gray to reveal part of the image. Notice I have chosen to hide most of the background.
Step 10 : I have brushed away the gray to reveal part of the image. Notice I have chosen to hide most of the background. You can see where I have brushed on the Layer Mask in the Layers pallette.
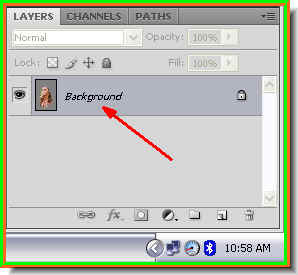
You can see where I have brushed on the Layer Mask in the Layers pallette. Step 11 : Press CTRL+E to merge the layers. The layers merge into a single layer -- Background layer.
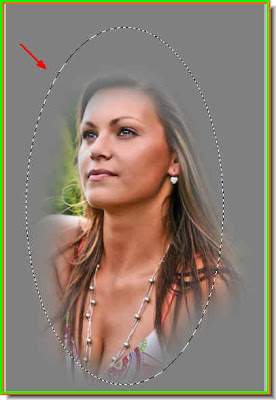
Step 11 : Press CTRL+E to merge the layers. The layers merge into a single layer -- Background layer. Step 12 : Click on the Elliptical Marquee from the flyout.
Step 12 : Click on the Elliptical Marquee from the flyout. The selection formed by the elliptical Marquee Tool.
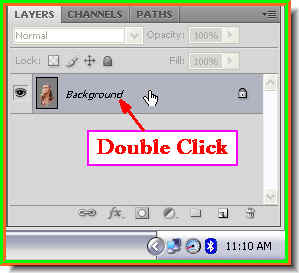
The selection formed by the elliptical Marquee Tool. Step 13 : Double click the Background layer. A Background layer is uneditable.
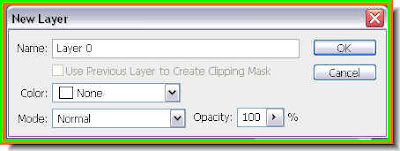
Step 13 : Double click the Background layer. A Background layer is uneditable. Step 14 : The New Layer dialogue box pops up. Click ok.
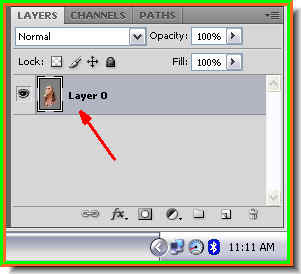
Step 14 : The New Layer dialogue box pops up. Click ok.
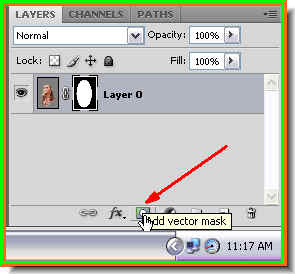
 Step 16 : Now click the radio buton on the bottom of the Layers pallette and a Vector Mask forms next to the layer thumbnail.
Step 16 : Now click the radio buton on the bottom of the Layers pallette and a Vector Mask forms next to the layer thumbnail. This is how my image looks.
This is how my image looks. Step 17 : Press CTRL and click on the New Layer button. A new layer will form below Layer 0.
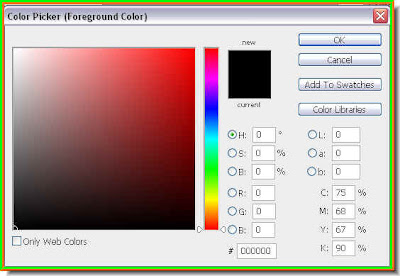
Step 17 : Press CTRL and click on the New Layer button. A new layer will form below Layer 0. Step 18 : Click on the Foreground color. The cursor will change to an eyedropper.
Step 18 : Click on the Foreground color. The cursor will change to an eyedropper.

 Note that the Foreground color has changed to the color I picked i.e. of the hair.
Note that the Foreground color has changed to the color I picked i.e. of the hair.
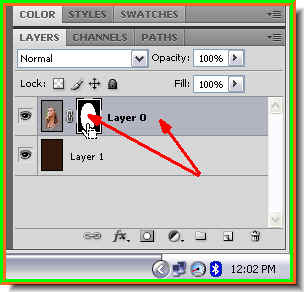
 Step 22 : Click back on Layer 0 and click on the Layer Mask. This will select it.
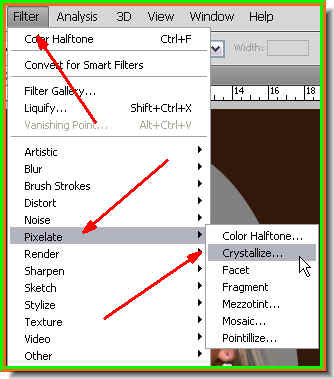
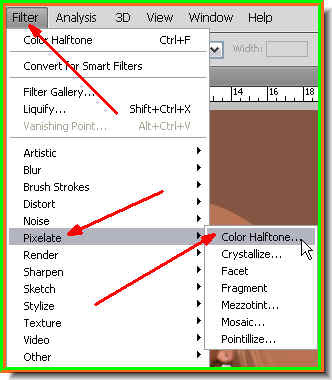
Step 22 : Click back on Layer 0 and click on the Layer Mask. This will select it. Step 23 : Go to Filter>Pixellate>Crystallize.
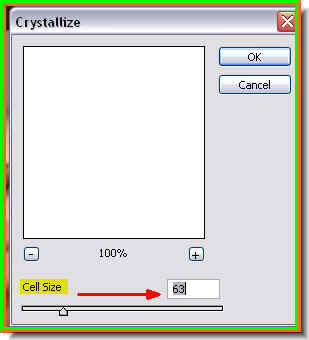
Step 23 : Go to Filter>Pixellate>Crystallize. Step 24 : The Crystallize dialogue box opens. You have to set the Cell Size. I have dragged the slider to over 60 since I am using a high resolution image. If you are using a low resolution one leave it at between 5 and 10. You can always experiment offcourse.
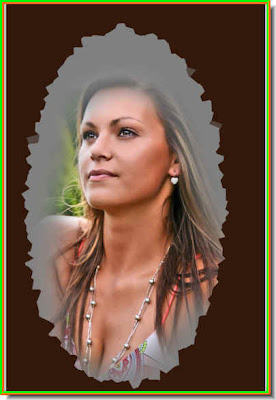
Step 24 : The Crystallize dialogue box opens. You have to set the Cell Size. I have dragged the slider to over 60 since I am using a high resolution image. If you are using a low resolution one leave it at between 5 and 10. You can always experiment offcourse.






 Step 29 : As I said there is no end to what you can do for adding effects. For example, In Step 2, instead of choosing 50% Gray, you can choose the Foreground color. Then as in Step 20 pick a color from the image.
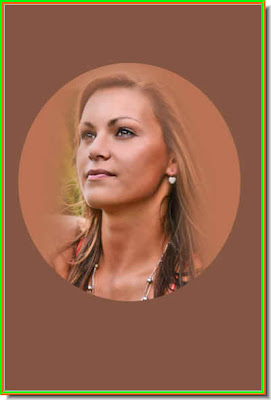
Step 29 : As I said there is no end to what you can do for adding effects. For example, In Step 2, instead of choosing 50% Gray, you can choose the Foreground color. Then as in Step 20 pick a color from the image. Step 30 : I have clicked a color from the image and filled in Layer 1 as in Step 21.
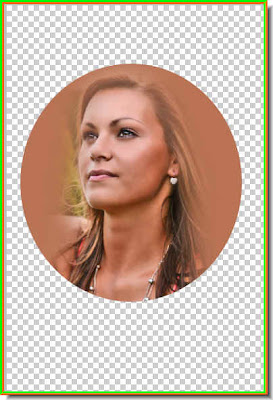
Step 30 : I have clicked a color from the image and filled in Layer 1 as in Step 21. Step 31 : As in Step 16 I have obliterated the background which is now transparent.
Step 31 : As in Step 16 I have obliterated the background which is now transparent. Step 32 : I pressed ALT+Backspace to fill Layer 1 with the Foreground Color.
Step 32 : I pressed ALT+Backspace to fill Layer 1 with the Foreground Color. Step 33 : As in Step 23 and Step 24 Go to Edit>Pixellate, but this time choose Color Haltone.
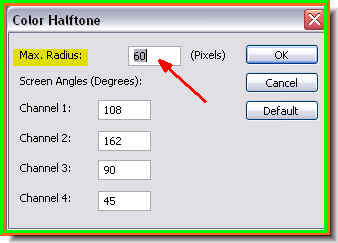
Step 33 : As in Step 23 and Step 24 Go to Edit>Pixellate, but this time choose Color Haltone. Step 34 : Set the Max Radius suitably. This is a high resolution image so I have set it very high. For a low resolution image set it at between 5 and 10.
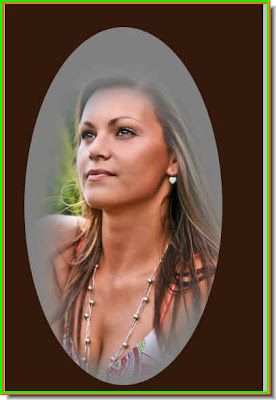
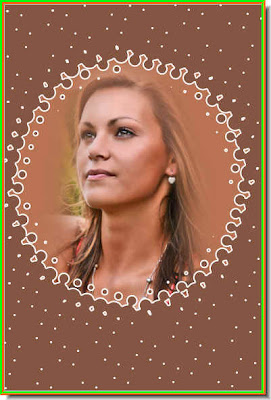
Step 34 : Set the Max Radius suitably. This is a high resolution image so I have set it very high. For a low resolution image set it at between 5 and 10. This is the effect I get.
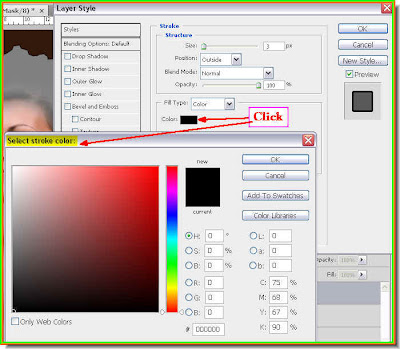
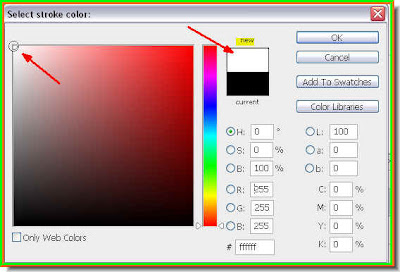
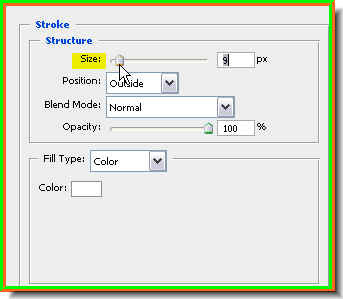
This is the effect I get. Step 35 : Add a Stroke. And there you are. Happy experimenting.
Step 35 : Add a Stroke. And there you are. Happy experimenting.